普段の作業の効率化に欠かせないシェルスクリプトですが、変数の扱いや条件式のミスで、思わぬバグや危険な動作が起こることもあります。
そういったトラブルを未然に防ぐために、シェルスクリプトの解析ツール「ShellCheck」を使ってチェックする方法を紹介します。
Table of contents
ShellCheck とは?
ShellCheck とは、シェルスクリプトコードを静的解析によりチェックし、誤りや危険な書き方を教えてくれるツール(Linter)です。構文の問題点やバグだけでなく、推奨されない書き方も教えてくれます。
初心者はもちろん、普段からシェルスクリプトを書く開発者にも非常に役立ちます。
VSCode と連携させることで、スクリプトを書きながらリアルタイムにチェックすることもできます。
安心して品質の高いスクリプトを書くために、ほぼ必須なツールと言えるでしょう。
ShellCheck がチェックしてくれること
ShellCheck がチェックしてくれる内容は とても多岐に渡ります。例えば…
- クォーテーションの取り扱いに関する指摘:
- ダブルクォーテーションで変数を囲わずに展開している場合の指摘など。
- 予期せぬ単語分割やパス名展開による事故を抑止する。
- 危うい条件判定の書き方に対する指摘:
- 意図しない判定ミスの抑止。
- よくある文法ミスの指摘:
- 変数定義のイコールの前後にスペースがある場合の指摘など。
- 危険な書き方の指摘:
- 破壊的な rm 実行の指摘など。
- ポータビリティ(実行環境に依存しない書き方)に関する指摘:
- 一行目のシバンに
#!/bin/shと書いてるのに bash 依存のコマンドを書いた場合など。
- 一行目のシバンに
これだけでも心強いですが、上記はほんの一例です。
導入手順
1. ShellCheck をインストールする
Mac の場合:
brew install shellcheck
Windows の場合:
# chocolatey 環境の場合: choco install shellcheck # winget 環境の場合: winget install --id koalaman.shellcheck # scoop 環境の場合: scoop install shellcheck
Ubuntu (Debian based distros) の場合:
sudo apt install shellcheck
もしくはシステムに直接インストールしたくない場合、Docker イメージとしても提供されています。
インストールが終わったら shellcheck コマンドが使用できるようになったことを確認します。
$ shellcheck --version ShellCheck - shell script analysis tool version: 0.10.0 license: GNU General Public License, version 3 website: https://www.shellcheck.net
例えば、./myscript.sh に置かれているスクリプトをチェックしたい場合は以下のように実行します。
$ shellcheck ./myscript.sh
2. エディターと連携させる
毎回コマンドを打つのは面倒なので、エディターに拡張機能を導入して連携させると便利です。
VSCode と連携させる場合は、ShellCheck の拡張機能 をインストールします。
以上で導入完了です。
適当にシェルスクリプトを書いてリアルタイムにチェックされるか確認してみる
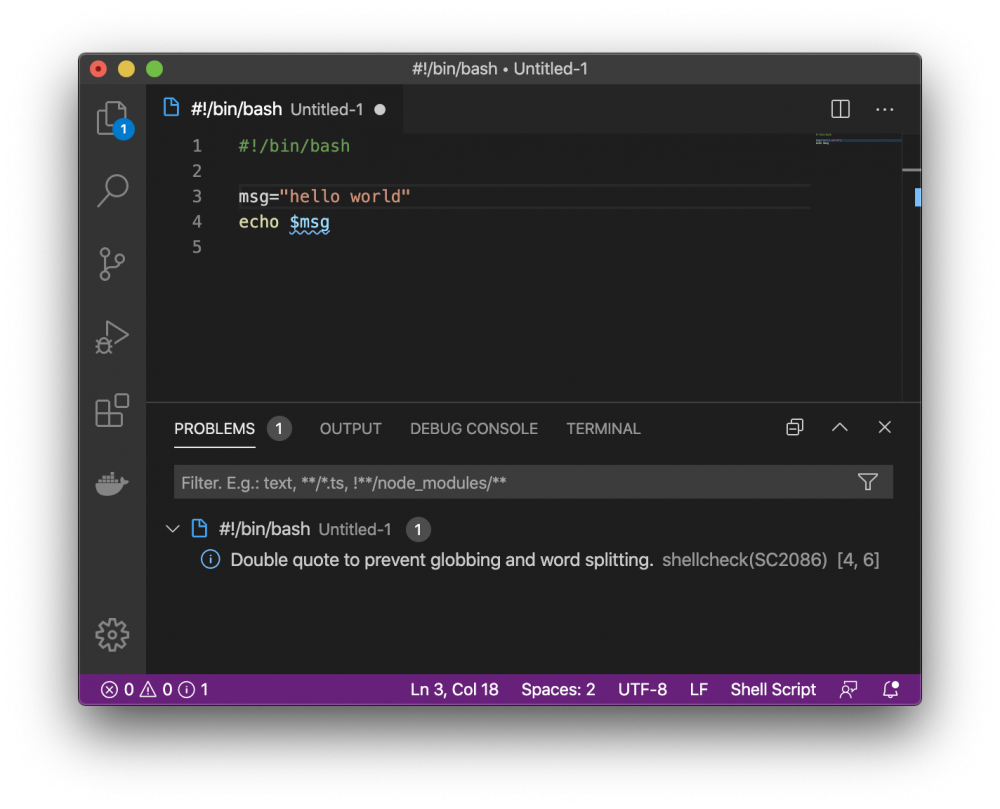
下の図は適当にシェルスクリプトを書いてみたときの様子です。
何やら4行目に波下線が出ています。これは検出された問題のあるコードの箇所を示しています。ウィンドウ下部の PROBLEMS の欄に、具体的な問題の内容が表示されています。
Double quote to prevent globbing and word splitting. shellcheck(SC2086)
一般的に変数を使うときは二重引用符 “” で囲うべき とされているので、その指摘となります。(囲わないと意図しない単語分割やグロブ展開が起きる危険性があります。)
# NG例(ダブルクォートなし) echo $filename # OK例(ダブルクォートあり) echo "$filename"
メッセージの末尾にある SC2086 というのは ShellCheck の各チェック事項に対して割り当てられたコード番号で、このコード番号で調べると問題の詳細を知ることができます。例えば SC2086 の Wiki ページ を見ると直し方のコード例と共に、なぜこの書き方が問題なのか、解説を確認することができます。とても親切ですね。
まとめ
今回は二重引用符で囲うべきという指摘がされる例を挙げましたが、この他にも様々なことをチェックしてくれます。実際に ShellCheck を入れて書いてみるとその安心感が分かるかと思います。
シェルスクリプトには事故を引き起こしかねない危険な書き方のパターンが無数にありますが、すべて把握するのは上級者でも難しいため、このようなチェックツールの導入が現実的です。
ShellCheck が指摘してくれた問題点を直していくだけでベストプラクティスとされる書き方を反映したスクリプトを書くことができますし、上達にも繋がるのでおすすめです。

One thought on “VSCode に ShellCheck を導入してシェルスクリプトのまずい書き方を検出してみよう”